티스토리 뷰
[스파르타 코딩클럽]앱개발 8주차_나만의 앱서비스 "Private Box" 만들기 - 앱 완성하기 / 마무리하며...
썬이_ 2022. 1. 7. 17:40이번 주차에서는 DocumentPicker 를 사용하여 내 폰의 파일들을 Google Firebase에 업로드하고,
업로드한 파일을 가져와서 출력해주는 과제를 수행하였다.
이 과정에서 가장 나를 괴롭혔던 것은, DocumentPicker를 사용하여 가져온 딕셔너리 객체에는
Index값을 넘겨주지 않는 것이었다.
(앱개발 종합반을 하면서 만들었던 '나만의 꿀팁'앱에서 사용했던 데이터는 Index값을 리스트에 넣어놔서
파일을 관리하기가 용이했다.)
Slack에도 질문해보고, 여러 문서를 찾는 도중 해결 방법은 생각보다 간단했다.
// Upload Page
const ImageUpload = async () => {
let i = 0;
await getUserId();
firebase_db.ref(`user/${userUniqueId}/images/`).once('value').then(snapshot => {
temp = snapshot.val();
console.log(temp)
if(temp == null){
firebase_db.ref(`/user/${userUniqueId}/images/`).child(`0`).set(resultFile, function (error) {
//console.log(error)
});
}
else{
while (temp[i] != undefined) {
i++;
if (temp[i] == undefined) {
firebase_db.ref(`/user/${userUniqueId}/images/`).child(`${i}`).set(resultFile, function (error) {
//console.log(error)
});
}
}
}
})
}Image 파일을 업로드한다고 가정했을 때,
Firebase상의 경로에 while문을 사용하여 강제로 인덱스를 부여해서 업로드 해주고,
// Card.js : Image Randering Component
const delImage = async () => {
await getUserId();
const textif = await AlertAsync(
"Private Box",
"Do you want to Delete this File?",
[
{ text: 'No', onPress: () => Promise.resolve('no') },
{ text: 'Yes', onPress: () => 'yes' },
],
{
cancelable: true,
onDismiss: () => 'no',
})
if (textif === 'yes') {
firebase_db.ref(`user/${userUniqueId}/images/${props}`).remove().then(() => {
console.log('Delete Complete.')
})
firebase_db.ref(`user/${userUniqueId}/images/`).once('value').then(snapshot => {
let temp = snapshot.val();
if (temp === null) {
setCardState([]);
}
else {
setCardState(temp);
}
})
}
else { return }
}추후에 파일을 Remove하는 등 관리할 때에는 props를 통해 배열의 index값을 넘겨받는 식으로 진행하였다.

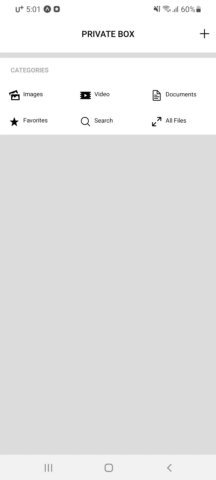
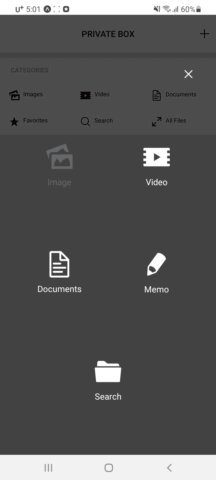
초기 Loading이나 전체적인 UI는
개인적으로 심플하고 깔끔한 스타일을 선호해서, 따로 컬러를 추가하거나 하지 않았다.
(여러 시도는 해봤지만 역시 Black&White가 베스트...)
기본 All Files로 설정되어 있어, 파일을 업로드한 것이 있다면 로딩 화면 후에
카테고리 상관 없이 모두 출력되게 된다.



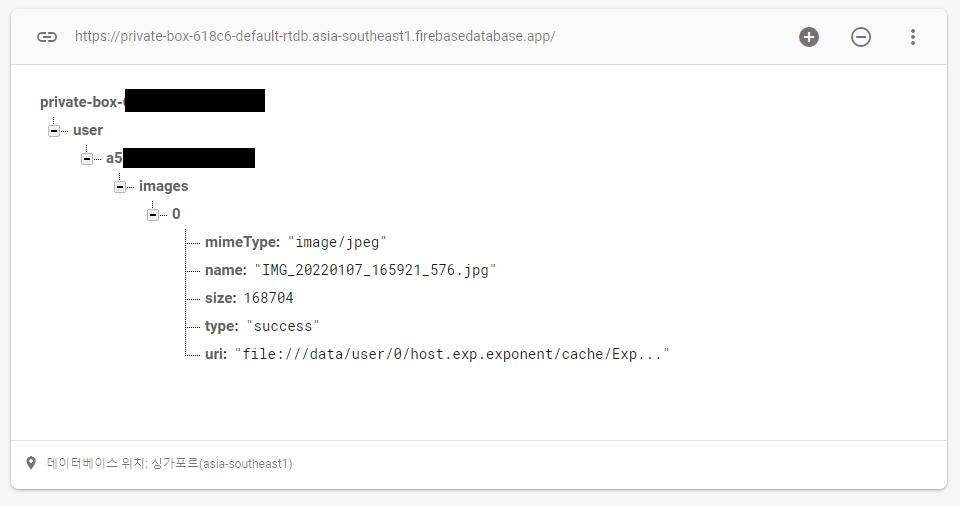
위 이미지처럼 업로드 시 경로는 user/{UserId}/{Categories}/{Index} 순으로 저장되게 된다.
Video는 expo-av의 힘을 빌렸다.
useState 변수를 통해 TouchableOpacity에서 비디오 컨트롤도 가능하게 하였다.
마지막으로 Remove도 같이 영상에 넣었는데, 이 부분은 생각보다 간단했다.
const delVideo = async () => {
await getUserId();
const textif = await AlertAsync(
"Private Box",
"Do you want to Delete this File?",
[
{ text: 'No', onPress: () => Promise.resolve('no') },
{ text: 'Yes', onPress: () => 'yes' },
],
{
cancelable: true,
onDismiss: () => 'no',
})
if (textif === 'yes') {
firebase_db.ref(`user/${userUniqueId}/video/${props}`).remove().then(() => {
console.log('Delete Complete.')
})
firebase_db.ref(`user/${userUniqueId}/video/`).once('value').then(snapshot => {
let temp = snapshot.val();
if (temp === null) {
setVideoState([]);
}
else {
setVideoState(temp);
}
})
}
else { return }
}Firebase에서 제공해주는 remove()를 사용하여 해당 객체를 DB내에서 지워주고,
temp 변수에 지운 후의 value값을 넣은 후 딕셔너리를 재배열 해주는 식으로 진행했다.
저렇게 하지 않으면 배열의 중간이 비었을 때, 간혹 빠져있는 인덱스의 딕셔너리값이 Undefined가 되어 에러가 나는
현상이 발생하곤 했다.
마치며
3주간 'Private Box'와 함께하면서
배웠던 것들을 복습하는데도 큰 도움이 되었고,
강의를 들으며 진행하는게 아닌 혼자의 힘으로 하는 것이기에
막혔던 부분이 해결되었을 때의 성취감은 정말 짜릿했다.
사실 아직 완성시켜야 할 부분들이 많고 추가하고 싶은 것들도 많지만
시간과 내 역량이 그것을 따라주지 못하여 아쉬운 부분도 있다.
앞으로 JaveScript, ReactNative를 더 다루고 공부하게 될 것이기에
실력이 향상된 상태에서 다시 이 앱을 마주하게 되었을 때 코드리뷰를 해보는 것도 재밌을 것 같다.
'끄적이기 > Private Box' 카테고리의 다른 글
| [스파르타 코딩클럽]앱개발 7주차_나만의 앱서비스 "Private Box" 만들기 - GUI 완성하기 (0) | 2021.12.28 |
|---|---|
| [스파르타 코딩클럽]앱개발 6주차_나만의 앱서비스 "Private Box" 만들기 - 개발 기획안 (3) | 2021.12.08 |
- Total
- Today
- Yesterday
- 코린이
- typeScript
- CSS
- React Native
- Ai
- Mac
- vscode
- vsC
- rn
- ios
- It
- FlatList
- ChatGPT
- Xcode
- app
- 영종도데이트
- Firebase
- ReactNative
- IMAGE
- TS
- 앱개발
- build
- reactQuery
- REACT
- useEffect
- Android
- React Hooks
- 스파르타코딩클럽
- useState
- JavaScript
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
