티스토리 뷰
개발 세상/JS&TS
[JavaScript] Text Strings must be rendered within a <Text> component 관련 이슈 해결
썬이_ 2022. 3. 3. 17:31728x90
반응형
만들고있는 서비스에서 서비스 이용약관을 소스에 때려박아보니 쓸데없이 가독성이 떨어지는 경향이 있어
//#region - //#endregion 을 사용하여 간단히 보려고 했다.
이후 추가작업도 마무리 한 뒤에 잘됐나 보려고 서비스 이용약관 탭을 누르는 순간

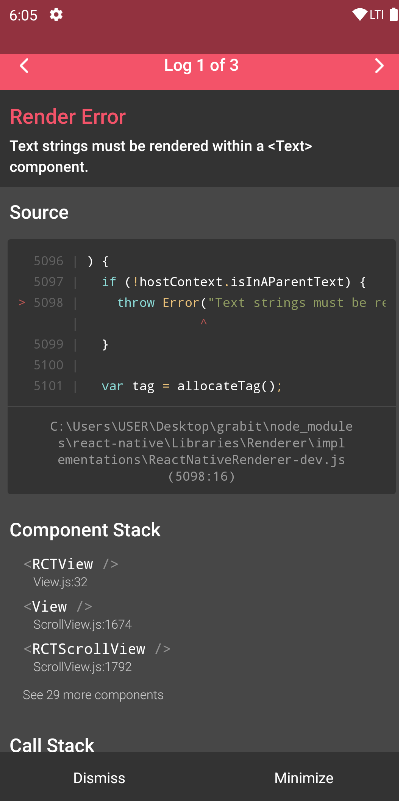
Text Strings must be rendered within a <Text> component 에러가 떠서 1시간을 허비하게 만들었다.
처음엔 뭐가 잘못된지 몰라서 경우의 수도 다 따져보고 했는데,
결국엔 가독성 좋자고 적어놨던 region 때문이었다 ㅠㅠ
지우고 다시 디버깅하니 문제 해결!
C# 개발할 때 소스코드 이쁘게 정리하려고 했던 버릇때문에 시간만 날려먹었다 다음엔 그냥 코드를
최대한 줄여서 쓰는 습관을 들여야지..
원인은 region 기능을 JSX 문 안에 사용하려고 해서 그랬다.
728x90
반응형
'개발 세상 > JS&TS' 카테고리의 다른 글
| [Typescript] some() 함수를 사용해서 Object의 특정 value값을 검색해보자! (0) | 2023.12.29 |
|---|---|
| [TypeScript] 회원가입 시 ID에 영문&숫자&일부 특수문자만 허용 가능하게 하는 정규식을 적용시켜보자! (1) | 2023.12.05 |
| [Typescript] 좌표(위도/경도)를 이용해 두 지점 사이의 거리를 계산해보자! (0) | 2023.07.25 |
| [JS/TS] 올바른 생년월일인지 확인하는 정규식을 알아보자! (YYYYMMDD 또는 YYYY-MM-DD) (3) | 2023.06.13 |
| [JavaScript 문법]ES6 템플릿 리터럴에 대해 알아보자 (0) | 2022.01.18 |
반응형
250x250
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- rn
- IMAGE
- React Hooks
- JavaScript
- Mac
- React Native
- FlatList
- Xcode
- typeScript
- Firebase
- REACT
- 코린이
- useState
- ios
- 스파르타코딩클럽
- build
- Android
- It
- reactQuery
- TS
- Ai
- 앱개발
- vscode
- ReactNative
- vsC
- app
- CSS
- ChatGPT
- useEffect
- 영종도데이트
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
글 보관함
